Cara membuat header di theme wordpress, di integrasikan dengan framework bootstrap
Selamat berjumpa kembali dengan saya Abdul Mannan Sya'roni di Bimble Wordpress Para sahabat, pada kesempatan kali ini saya akan membuat custom header untuk theme yang sudah kita bangun sesuai dengan tutorial yang kita buat dari depan.
Jika Temen - temen belum faham atau terlanjur ke Bab ini silahkan langsung menuju ke Link Bab tutorial yang lebih awal
oke para sahabat blogger yang kita bahas kali ini adalah theme yang bertajuk untuk membuat theme wordpress sampai selesai. kita langsung membuat custom header
Pertama anda harus membuat file didalam folder Theme yang sudah kita buat dengan nama header.php, jadi sekarang dalam folder kita ada 3 file
- style.css
- header.php
- index.php
baiklah jika sudah selesai membuat file header.php berikut kode yang perlu anda kopi dan taruh di dalam file header.php
<!DOCTYPE html>
<html <?php language_attributes(); ?> class="no-js no-svg">
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="shortcut icon" href="<?php echo of_get_option('icon-web',''); ?>" />
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php wp_footer(); ?> </body> </html>yang perlu anda ketahui adalah hal penting diantara kedua kode Header dan Footer adalah kode berikut <?php wp_head(); ?> dalam header.php dan kode <?php wp_footer(); ?> dalam footer.php
karena jika 2 kode ini tidak ada dalam masing masing file maka nantinya akan error, jika sudah selesai membuat file dan menaruh kodenya, kita tinggal melanjutkan ke tahap penyempurnaan style dan layout
jika kita perinci masih tinggal beberapa kode yang harus kita selesaikan diantaranya :
- functions.php
- single.php
- page.php
- archive.php / category.php
- images (folder untuk gambar)
- inc (folder untuk javascript, css, dan Font)
jika ke enam kebutuhan ini sudah ada maka theme kita akan selesai dengan sempurna.
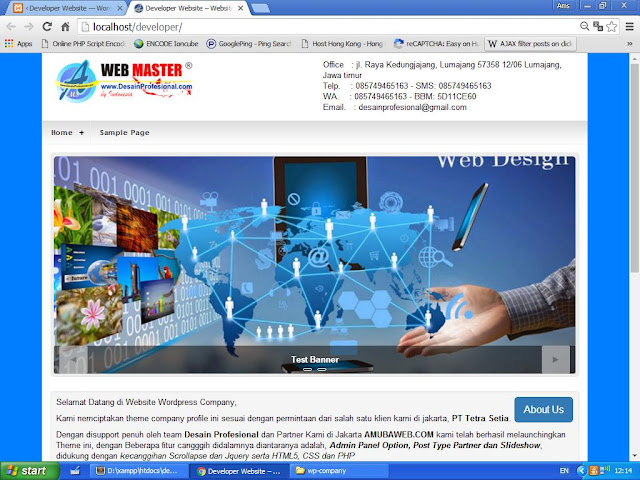
sekilas mengenai tampilan theme yang akan kita buat screenshotnya seperti ini
yang sekarang theme ini dipakai oleh PT. Tetra Setia di Jakarta dalam bidang elektronik. alamat webnya adalah : www.tetrasetia.com
Jika anda tidak mau ribet dengan mengikuti tutorial kami dan ingin menggunakan theme ini silahkan anda langung mengunjungi JASA PEMBUATAN WEB kami di DesainProfesional.com
Selamat berjumpa kembali dengan kami di Bab Tutorial selanjutnya. Terimakasih Temen2
GOOD LUCK



Post a Comment
Silahkan Komentar Boss!!